Recuperando las paginas del WIKI en GitHub
parent
633b56d3e9
commit
8ad93417b3
120
API.md
Normal file
120
API.md
Normal file
@ -0,0 +1,120 @@
|
|||||||
|
> - Una API (siglas de ‘Application Programming Interface’) es un conjunto de reglas (código) y especificaciones que las aplicaciones pueden seguir para comunicarse entre ellas: sirviendo de interfaz entre programas diferentes de la misma manera en que la interfaz de usuario facilita la interacción humano-software.
|
||||||
|
|
||||||
|
El principal activo de Tupale.co es su API, todos los datos ingresados a la plataforma en cualquiera de su naturaleza se convierten en una API Json un formato popular que permite la consulta y uso de los datos.
|
||||||
|
|
||||||
|
|
||||||
|
# API de Tupale.co
|
||||||
|
|
||||||
|
La API de Tupale.co, consulta todos los datos, para acceder a datos privados accedemos con usuario y contraseña, o sin logueo, para los datos de los formularios que están marcados como contenido público.
|
||||||
|
|
||||||
|
* Para consultar cuales formularios hay en la instancia, empleamos api.php
|
||||||
|
|
||||||
|
`url + api.php`
|
||||||
|
**ejemplo**
|
||||||
|
https://tupale.co//milfs/api.php
|
||||||
|
|
||||||
|
* Para consultar todo el contenido que se ha introducido en un formulario
|
||||||
|
pasamos el id como parámetro.
|
||||||
|
|
||||||
|
|
||||||
|
`url + api.php?id=#`
|
||||||
|
**ejemplo**
|
||||||
|
http://localhost/milfs/api.php?id=6
|
||||||
|
|
||||||
|
* Para consultar la info sobre un dato en concreto, pasamos el id del dato
|
||||||
|
como parametro.
|
||||||
|
|
||||||
|
|
||||||
|
`url + api.php?dato=#`
|
||||||
|
**ejemplo**
|
||||||
|
https://tupale.co/milfs/api.php?dato=52772
|
||||||
|
|
||||||
|
|
||||||
|
***Cuando un dato de un formulario se edita, se guarda la versión anterior de este dato, por lo que si queremos conocer el estado actual del cambio que ha sido editado, debemos filtrar por timestamp para conocer su ultima versión o versiones anteriores.***
|
||||||
|
|
||||||
|
|
||||||
|
## Para comprender mejor el manejo de la API tengamos en cuenta lo siguiente:
|
||||||
|
|
||||||
|
* Cuando creamos un formulario, MILFS asigna un ID único a cada formulario que aparece en el JSON como:
|
||||||
|
|
||||||
|
`"form_id"`
|
||||||
|
|
||||||
|
* pero esto solo es útil cuando queremos hacer referencia al formulario específico llamando la API sin ningún parámetro, así:
|
||||||
|
|
||||||
|
`https://tupale.co/milfs/api.php`
|
||||||
|
|
||||||
|
|
||||||
|
* Si queremos leer los datos en un formulario especifico, la API se llama de la siguiente forma:
|
||||||
|
|
||||||
|
`https://tupale.co/milfs/api.php?id=19`
|
||||||
|
|
||||||
|
* De esta forma la API nos entrega todos los datos, para hacer ejercicios de visualización de datos lo recomendable es utilizar los ID de los campos en el JSON así:
|
||||||
|
|
||||||
|
`"id_campo"`
|
||||||
|
|
||||||
|
* Cada campo asociado a un formulario se le asigna un ID único.
|
||||||
|
|
||||||
|
# Manejo de Imágenes
|
||||||
|
|
||||||
|
Milf permite almacenar imágenes para los formularios, las imágenes quedan almacenadas en el sistema de archivos del servidor, y genera de forma automática 3 tamaños (150px 300px y 600px) igualmente almacena la imagen en el tamaño original.
|
||||||
|
|
||||||
|
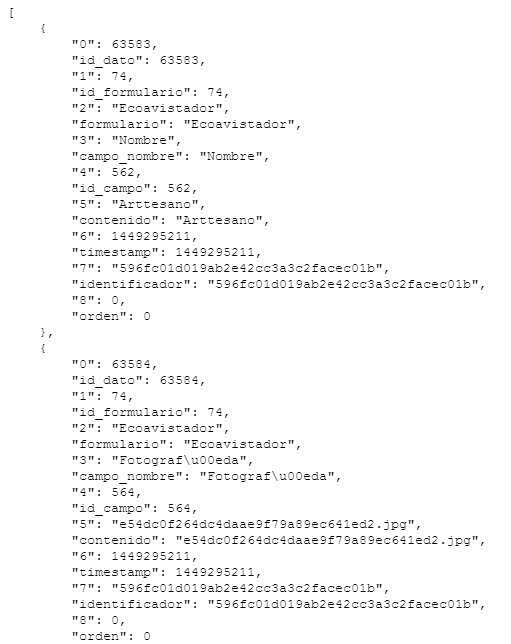
Lo siguiente es un ejemplo de como la **API** entrega un dato tipo **IMAGEN**:
|
||||||
|
~~~
|
||||||
|
|
||||||
|
{
|
||||||
|
"0": 53326,
|
||||||
|
"id_dato": 53326,
|
||||||
|
"1": 21,
|
||||||
|
"id_formulario": 21,
|
||||||
|
"2": "Viaje a pie",
|
||||||
|
"formulario": "Viaje a pie",
|
||||||
|
"3": "imagen",
|
||||||
|
"campo_nombre": "imagen",
|
||||||
|
"4": 0,
|
||||||
|
"id_campo": 0,
|
||||||
|
"5": "7b2deb5cb4580984c8acd71c09e0f1f1.jpg",
|
||||||
|
"contenido": "7b2deb5cb4580984c8acd71c09e0f1f1.jpg",
|
||||||
|
"6": 1432608321,
|
||||||
|
"timestamp": 1432608321,
|
||||||
|
"7": "4b0d9a636567465bed3ada5a2e6f2fa6",
|
||||||
|
"identificador": "4b0d9a636567465bed3ada5a2e6f2fa6",
|
||||||
|
"8": 0,
|
||||||
|
"orden": 0
|
||||||
|
},
|
||||||
|
|
||||||
|
~~~
|
||||||
|
|
||||||
|
Ahora para usar la imagen se debe completar la URL, como se ve en los siguientes ejemplos:
|
||||||
|
|
||||||
|
**Para usar la imagen de 600px**
|
||||||
|
|
||||||
|
https://tupale.co/milfs/images/secure/?file=600/7b2deb5cb4580984c8acd71c09e0f1f1.jpg
|
||||||
|
|
||||||
|
**Para usar la imagen de 300px**
|
||||||
|
|
||||||
|
https://tupale.co/milfs/images/secure/?file=300/7b2deb5cb4580984c8acd71c09e0f1f1.jpg
|
||||||
|
|
||||||
|
**Para usar la imagen de 150px**
|
||||||
|
|
||||||
|
https://tupale.co/milfs/images/secure/?file=150/7b2deb5cb4580984c8acd71c09e0f1f1.jpg
|
||||||
|
|
||||||
|
**Para usar la imagen FULL o Original**
|
||||||
|
|
||||||
|
https://tupale.co/milfs/images/secure/?file=full/7b2deb5cb4580984c8acd71c09e0f1f1.jpg
|
||||||
|
|
||||||
|
**Nota:** Es importante observar que el JSON entrega el dato de la siguiente forma:
|
||||||
|
~~~
|
||||||
|
"5": "7b2deb5cb4580984c8acd71c09e0f1f1.jpg",
|
||||||
|
~~~
|
||||||
|
|
||||||
|
Cada imagen queda codificada así: 7b2deb5cb4580984c8acd71c09e0f1f1.jpg que será el nombre de la imagen asignada por el sistema.
|
||||||
|
|
||||||
|
## API Simple
|
||||||
|
|
||||||
|
La API simple es una consulta que genera una api tipo clave / valor. Se utiliza agregando al final de cada dirección de acceso a una API el parámetro: &tipo=simple
|
||||||
|
|
||||||
|
**Ejemplo:**
|
||||||
|
https://tupale.co/milfs/api.php?id=6&tipo=simple
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
4
Aplicaciones.md
Normal file
4
Aplicaciones.md
Normal file
@ -0,0 +1,4 @@
|
|||||||
|
# Aplicaciones que se han desarrollado usando MILFS como Framwork
|
||||||
|
* Avatar
|
||||||
|
* Machitroll
|
||||||
|
* [Ecoavistador](EcoAvistador)
|
||||||
14
Borrado-de-Registros.md
Normal file
14
Borrado-de-Registros.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
En la actualidad Milfs no incorpora ninguna herramienta para el borrado de registros.
|
||||||
|
|
||||||
|
Para borrar los datos de un formulario se debe hacer realizando consultas en la base de datos. (MySQL)
|
||||||
|
|
||||||
|
El siguiente ejemplo borraría todos los datos del formulario ID = 6
|
||||||
|
|
||||||
|
DELETE FROM `form_datos` WHERE `form_id` = 6
|
||||||
|
|
||||||
|
Puede intentar un solo dato especifico identificando el id único de cada dato, que en la tabla "form_datos" se llama "control" ejemplo:
|
||||||
|
|
||||||
|
DELETE FROM `form_datos` WHERE `control` = "2efafd86fd764e25b82317bbbf0ffdd9";
|
||||||
|
|
||||||
|
**Advertencia:** Un consulta de estas mal realizada puede causar daños irreparables en la base de datos. Úsese en compañía de un DBA responsable.
|
||||||
|
|
||||||
14
Consultas.md
Normal file
14
Consultas.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
# Consultas
|
||||||
|
### Desde
|
||||||
|
Seleccionas una fecha inicial para abrir tu consulta.
|
||||||
|
### Hasta
|
||||||
|
Seleccionas una fecha final para cerrar tu consulta.
|
||||||
|
|
||||||
|
* Nota: Las opciones **Desde** y **Hasta** definen un rango de fechas para realizar una consulta.
|
||||||
|
|
||||||
|
### Frase a buscar
|
||||||
|
En este espacio debes escribir entre los símbolos "%%" la frase o palabra clave con la que quieres realizar tu consulta en los formularios disponibles.
|
||||||
|
|
||||||
|
### Formulario
|
||||||
|
Te da la opción de seleccionar el formulario específico en el cual quieres consultar la frase o palabra clave que escribiste en **Frase a buscar**.
|
||||||
|
|
||||||
102
Descripción-De-los-tipos-de-campos.md
Normal file
102
Descripción-De-los-tipos-de-campos.md
Normal file
@ -0,0 +1,102 @@
|
|||||||
|
# Campos
|
||||||
|
## Tipos de Campos
|
||||||
|
### 1. Texto -> text
|
||||||
|
Es el equivalente a un input: `text` en HTML osea un campo de texto con pocos caracteres.
|
||||||
|
|
||||||
|
###2. Nota -> `textarea`
|
||||||
|
Equivale a un textarea en HTML
|
||||||
|
|
||||||
|
###3. Numérico -> number
|
||||||
|
Equivale a un campo `number` de html5
|
||||||
|
|
||||||
|
###4. URL -> url
|
||||||
|
El contenido del campo se mostrará dentro de una etiqueta HTML `<a></a>` lo que crea un link al contenido.
|
||||||
|
|
||||||
|
###5. Medio -> media
|
||||||
|
El contenido se muestra en un `IFRAME` de HTML
|
||||||
|
|
||||||
|
###6. Campo Buscador
|
||||||
|
Crea un buscador de todos los datos de un formulario.
|
||||||
|
Espera los valores:
|
||||||
|
`id_form:2 key:789 descripcion:790 `
|
||||||
|
Los valores van separados por espacio, este campo crea un buscador similar a [typehead](https://twitter.github.io/typeahead.js/examples/) que consulta los datos del formulario que se le pasan en el parametro `id_form` asignando al campo el valor del campo del parametro `key` y buscando el contenido del campo `descripcion` .
|
||||||
|
#### Parametrización
|
||||||
|
El campo se parametriza con los valores `id_form:6 key:88 descripcion:89` donde **id_form** es el formulario donde se buscará, **key** es el campo principal que se guardará en el formulario y **descripción** es el campo que amplia la descripción del campo key y se hará una búsqueda en los dos valores.
|
||||||
|
#### Compatibilidad hacia atrás
|
||||||
|
Las bases descargadas antes de 20150727 deben ejecutar esta sentencia SQL.
|
||||||
|
|
||||||
|
`INSERT INTO `form_tipo_campo` (`id_tipo_campo`, `tipo_campo_nombre`, `tipo_campo_accion`, `activo`) VALUES
|
||||||
|
(6, 'Buscador', 'buscador', 1);`
|
||||||
|
|
||||||
|
###7. HTML
|
||||||
|
Permite agregar información con formato html. Actualmente incluye un editor HTML para mejorar la usabilidad.
|
||||||
|
|
||||||
|
###8. Select -> select
|
||||||
|
Equivale a un `select` de HTML donde las opciones son los valores separados por comas ','
|
||||||
|
|
||||||
|
###9. Combo select -> combo
|
||||||
|
Es un `Select` dinámico, las opciones se separan por comas',' y a su vez los select por dos puntos ':'
|
||||||
|
|
||||||
|
Ejemplo: `Amazonas:Puerto santander,Amazonas:La chorrera` dará como resultado un primer `select` con el departamento que al ser seleccionado mostrara un segundo `select` con los municipios.
|
||||||
|
|
||||||
|
###10. Relación -> relación
|
||||||
|
Relaciona un campo de formulario en otro, las opciones son:
|
||||||
|
`id_form:24 key:144 limit:100`
|
||||||
|
`id_form` El formulario del que se llama el campo relacionado
|
||||||
|
`key` el campo que se consultará de ese formulario.
|
||||||
|
`limit` el numero de registros que se mostrará
|
||||||
|
los pares de opciones van separados por espacio
|
||||||
|
|
||||||
|
###11. Fecha -> date
|
||||||
|
Equivale a un campo `date` de HTML5
|
||||||
|
|
||||||
|
###12. Email -> email
|
||||||
|
Equivale a un campo `email` de HTML5
|
||||||
|
|
||||||
|
###13. Email envío -> envío
|
||||||
|
ENVIO DE EMAIL: Agregando a un formulario un [Email envío] aparece después de llenarlo, un dialogo para enviar el contenido al email, este contenido puede controlarse desde la plantilla [email] para cada formulario, se debe tener en cuenta que para el html embebido en un email no se pueden vincular hojas de estilo externas, por lo que todo el contenido debe ir dentro de la plantilla
|
||||||
|
|
||||||
|
###14. Mapa -> mapa
|
||||||
|
Se mostrará un mapa para que el usuario elija una ubicación
|
||||||
|
|
||||||
|
###15. Imagen -> imagen
|
||||||
|
Muestra una utilidad para subir imágenes, si la imagen esta georeferenciada en los metadatos exif y el formulario contiene un campo mapa el mapa se ubicará en las coordenadas de la imagen.
|
||||||
|
|
||||||
|
###16. Rango -> rango
|
||||||
|
Equivalente al campo `range` de html 5 donde las opciones son el mínimo valor y el máximo separados por comas `,`
|
||||||
|
|
||||||
|
###17. Texto limitado -> limit
|
||||||
|
Equivale a un campo `textarea` de HTML las opciones limitan la cantidad de texto permitido en el campo.
|
||||||
|
|
||||||
|
|
||||||
|
###18. Password
|
||||||
|
|
||||||
|
Permite crear un password único para un datos especifico, con este password se puede editar luego el dato ingresado.
|
||||||
|
|
||||||
|
###19. Campo único
|
||||||
|
|
||||||
|
###20. Campo oculto
|
||||||
|
|
||||||
|
###21. Base de datos
|
||||||
|
|
||||||
|
Este campo funciona haciendo una consulta sql a una tabla que este dentro de la misma basededatos del tipo SELECT * FROM $tabla WHERE $descripcion1 like '$valor%%' GROUP BY $key limit 50 y creando un select
|
||||||
|
|
||||||
|
###22. Timestamp
|
||||||
|
|
||||||
|
###23. Función
|
||||||
|
|
||||||
|
###24. Checkbox
|
||||||
|
Es parecido al campo "Select" pero crea casillas de selección
|
||||||
|
|
||||||
|
###25. Radio
|
||||||
|
|
||||||
|
###26. Formulario Vinculado
|
||||||
|
|
||||||
|
Incluye los campos de un formulario en otro formulario para ser llenados en conjunto.
|
||||||
|
Al momento de crear el campo, se indica en la parte de "valores predefinidos" el id del formulario a vincular.
|
||||||
|
|
||||||
|
###27. Radio agrupado linea
|
||||||
|
|
||||||
|
###28. Radio agrupado campos
|
||||||
|
|
||||||
|
Ejemplo de como hacer una matrix de campos tipo radio: https://www.youtube.com/watch?v=wU-zIe2tiVw
|
||||||
95
EcoAvistador.md
Normal file
95
EcoAvistador.md
Normal file
@ -0,0 +1,95 @@
|
|||||||
|
# ECOAVISTADOR
|
||||||
|
[Home de la Aplicación](http://datos.labmde.org/a74) Version Alpha
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Aplicación desarrollada por el equipo #BrigadaDigital en el marco del #EcoHackaton Jardín Botánico de Bogotá en Diciembre de 2015
|
||||||
|
[Ecohackaton 2015](http://jbb.gov.co/jardin/eco-hackathon-2015)
|
||||||
|
|
||||||
|
Para llamar la aplicación escanee este código
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
## DESCRIPCION
|
||||||
|
|
||||||
|
Ecoavistador es una aplicativo web diseñado para uso en dispositivos móviles, que permite a través de una serie de formularios estructurados recolectar información de multiples usuarios e interactuar entre usuarios y redes sociales mediante preguntas y respuestas.
|
||||||
|
|
||||||
|
## ARQUITECTURA
|
||||||
|
|
||||||
|
La aplicación web es desarrollada en [MILFS](https://github.com/humano/milfs) un motor de bases de datos que sirve salidas de visualización en código HTML permitiendo el despliegue rápido de aplicaciones web.
|
||||||
|
|
||||||
|
## MANUAL DE USUARIO
|
||||||
|
|
||||||
|
Para interactuar con Ecoavistador solo es necesario ir a la URL http://datos.labmde.org/a74 desde cualquier navegador y ya estas en en Home de la aplicación. No se necesita descargar nada en el distpositivo solo empezar a llenar los campos de los formularios. Si se graba el acceso directo como pagina de inicio se crea un icono en el escritorio y asi acceder mas facilmente a la app.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
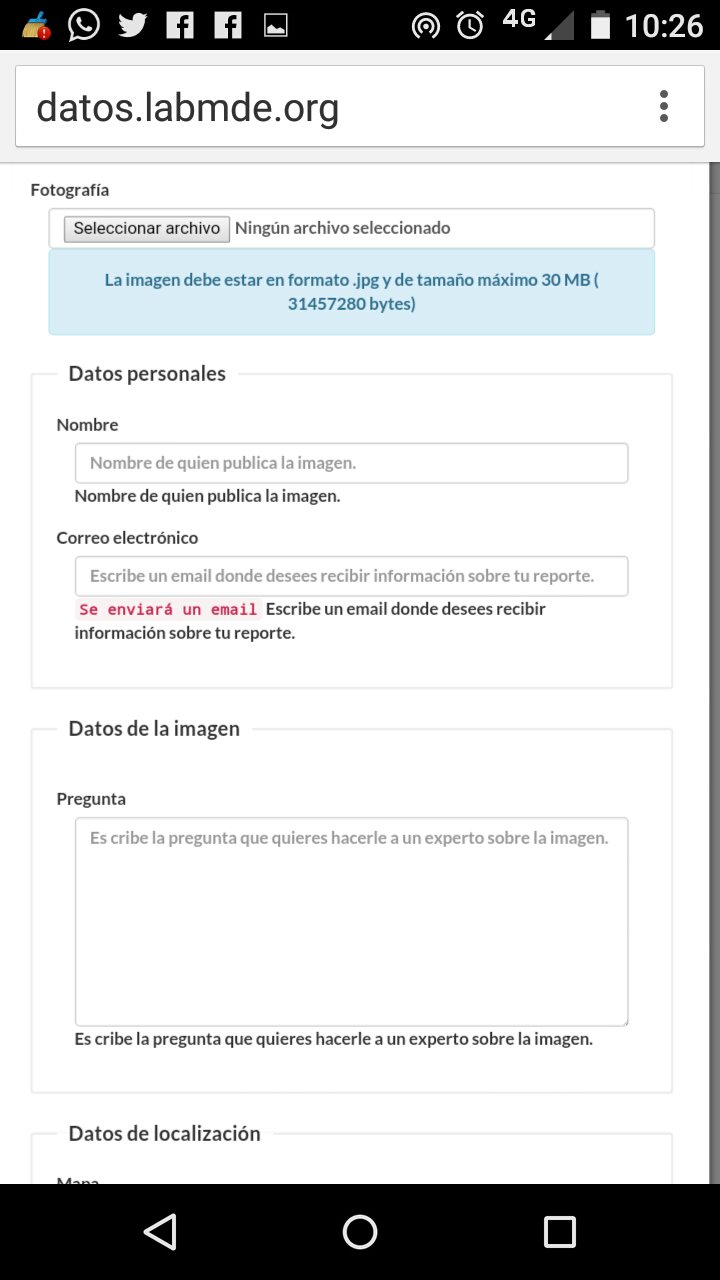
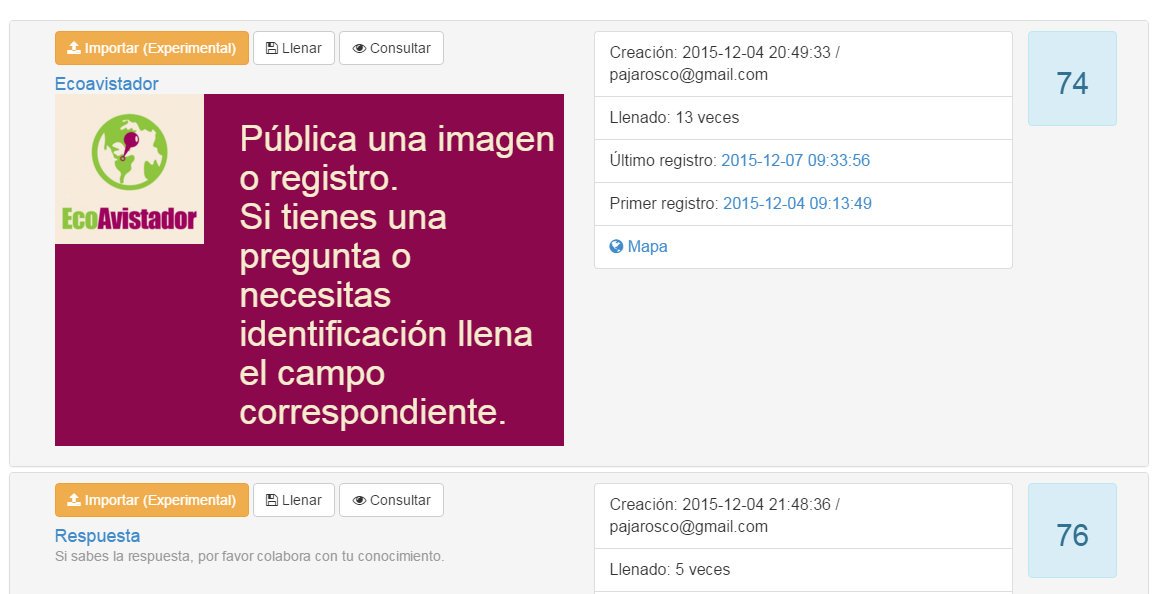
### Usuario Registro/pregunta
|
||||||
|
|
||||||
|
Par registrar información se necesita llena el primer campo imagen,puede ser una imagen guardada o se toma con el telefono. Luego se puede dar grabar y ya con eso se captura el dato. Pero...
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
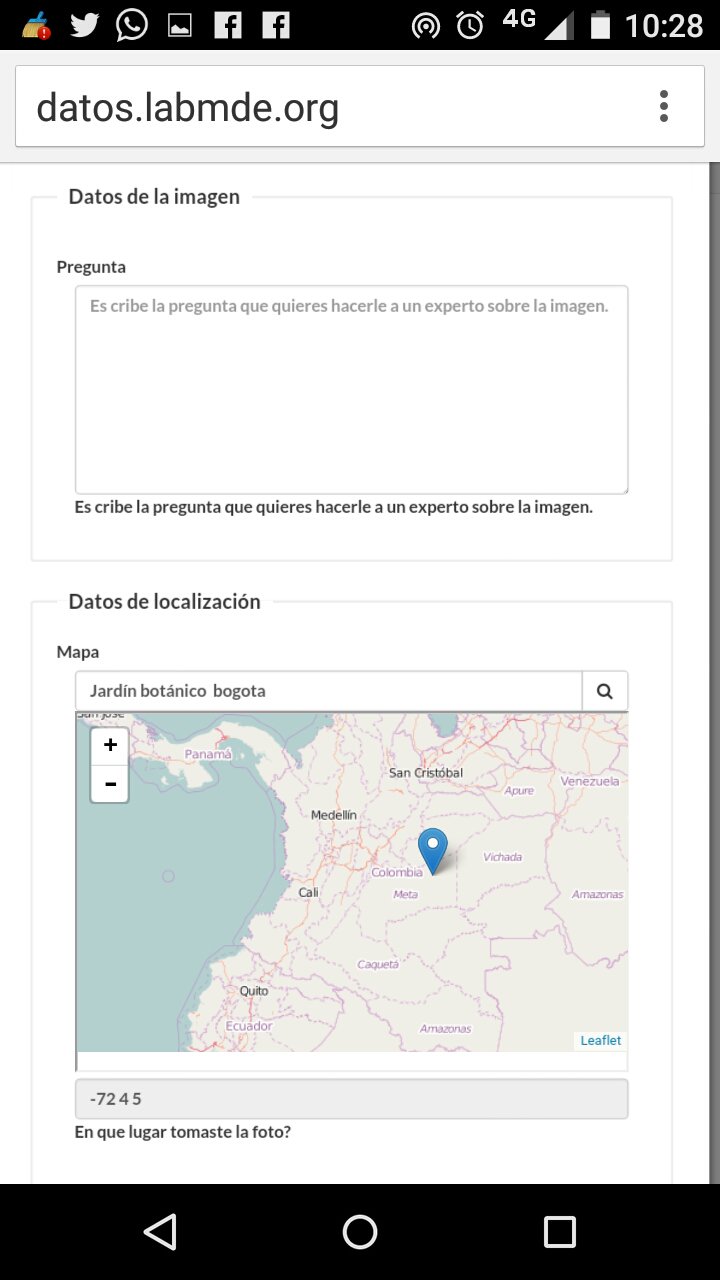
Si el usuario quiere dar semántica a la imagen se llenan los siguientes campos, DATOS DE LA IMAGEN y/o anexar la información de localización.
|
||||||
|
|
||||||
|
Para geolocalizar la imagen nos dirigimos al campo mapa y en donde dice _Ejemplo:El libano, tolima, colombia_ escribimos en texto la toponimia del lugar donde registramos la foto por _Ejemplo : Jardin Botanico, bogota , colombia_ y damos click en el icono de lupa, esto nos trae el mapa del entorno donde ha sido tomada la foto y arrastrando el mapa y moviendo el pin damos precisión al registro. Luego damos GRABAR y el registro es completado.Nota. Podemos hacer los gestos de Zoom in o Zoom out en el mapa con los dos dedos como se hace cuando vemos fotos.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
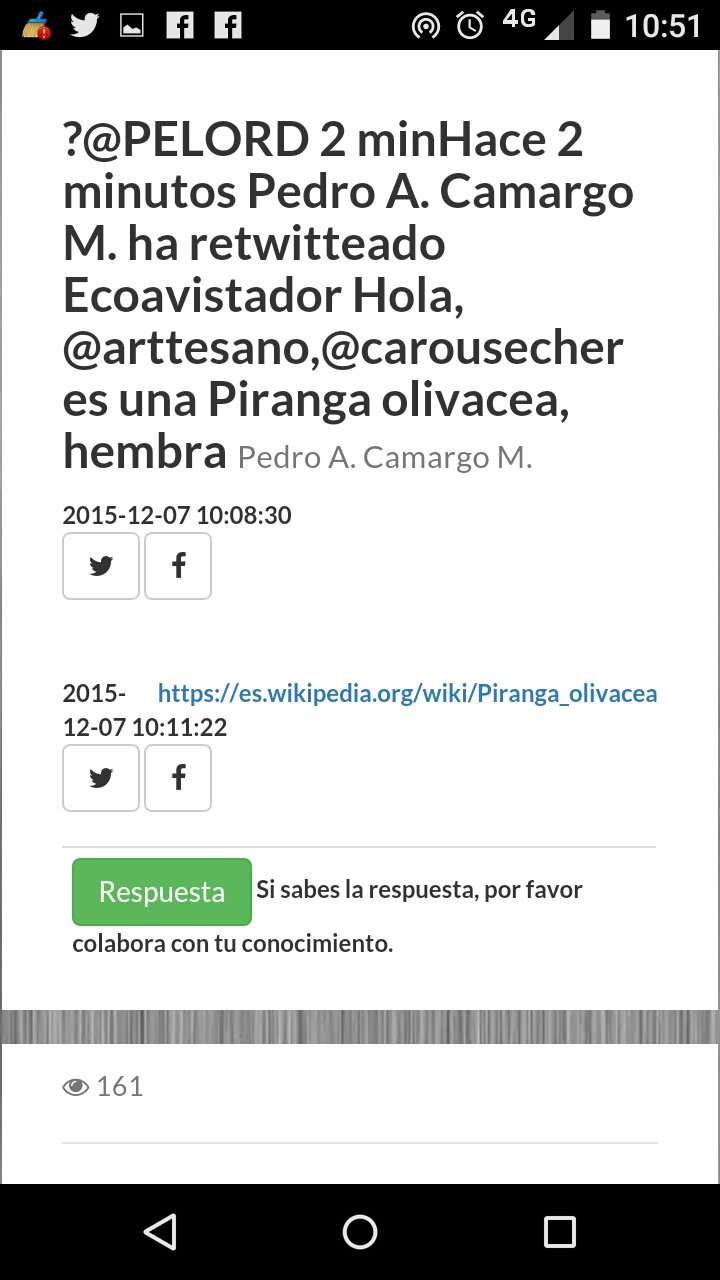
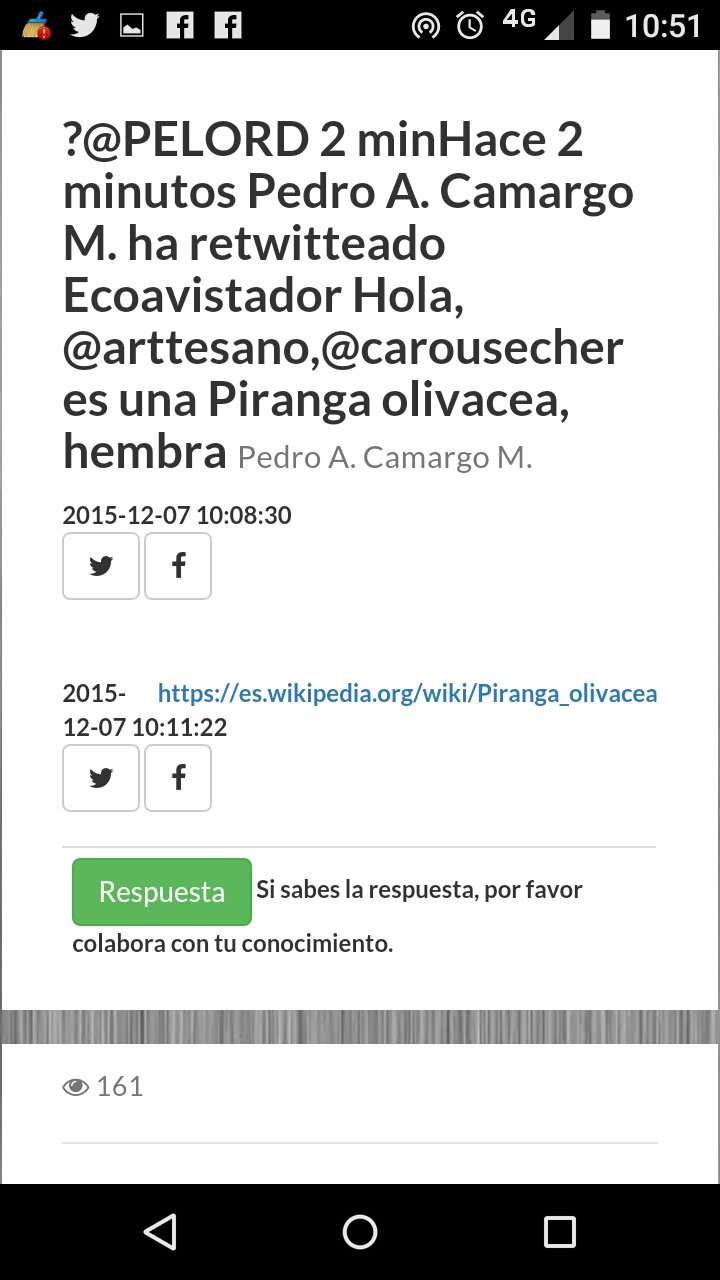
### Usuario Respuesta
|
||||||
|
|
||||||
|
Si un usuario ha hecho una pregunta en un registro entonces otro usuario puede dar respuesta a esa pregunta en el boton verde RESPUESTA eso despliega un formulario anidado en el formulario registro y se puede como en el anterior caso llenar los campos, esta vez con la respuesta, en ambos casos pregunta o respuesta cualquier usuario sin logearse en la plataforma puede preguntar o responder. En el formulario respuesta hay un campo adicional que es Wikipedia/Wikispecies en donde la persona que respunde puede ampliar su respuesta anexando una URL, en este caso se sugiere Wikipedia pero el usuario puede usar cualaquier URL ( en este caso podría sugerirse el inventario de especies vivas del Jardin )
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
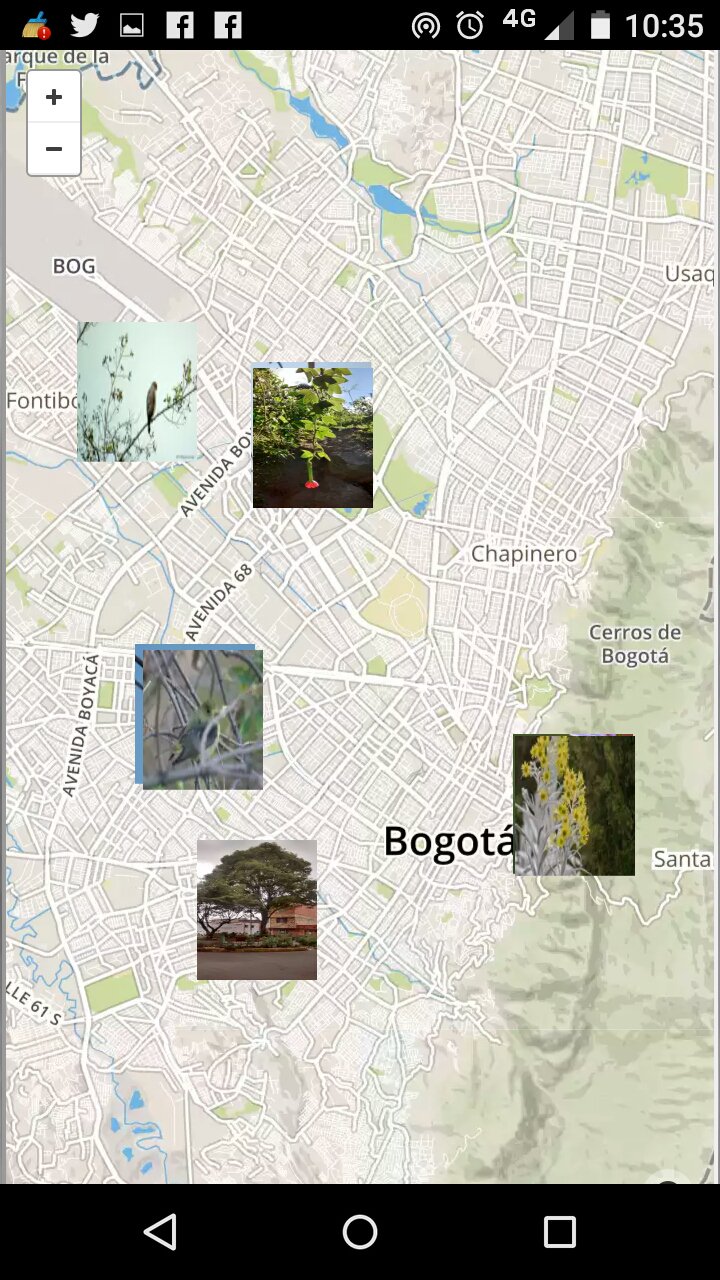
VISUALIZACION DE INFORMACION
|
||||||
|
|
||||||
|
La información se visualiza como unas tarjetas que contienen los datos del registro los cuales son servidos en HTML, todos los datos registrados en la base de datos que contienen información geográfica se muestran en un mapa que autimáticamente el sistema va generando.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
## Componentes sociales
|
||||||
|
|
||||||
|
En todos los registros se puede compartir por redes sociales, en este caso twitter y facebook las preguntas y las respuestas de tal manera que Ecoavistador puede indagar en esas redes sobre información adicional o simplemente compartir de èsta forma de una manera mas social se propone u flujo de información que propenda por la educación ambiental y/o la generación de conocimiento mediante la metodología de ciencia ciudadana.
|
||||||
|
|
||||||
|
## REGISTRO DE INFORMACION
|
||||||
|
|
||||||
|
Toda pregunta o respuesta es alojado en un una base de datos como un registro único de tal manera que se puede generar una linea de tiempo de multiples registros y de ella poder hacer analisis de datos, tanto semanticos como geoespaciales.
|
||||||
|
|
||||||
|
## Usuario Administrador
|
||||||
|
|
||||||
|
Para ser usuario administrador se debe tener aquí si un usuario y una clave con el fin de mantener la seguridad de la información, a los usuarios de les puede asignar diferentes permisos, solo consultar, etc. Aunque en este momento todos los usuarios administrador tienen los mismos privilegios.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
La información registrada en la base de datos puede ser editados y exportada en formatos reutilizables CSV para poderlos procesar en otras plataformas. Los registros se pueden depurar desde el usuario administrados para asi hacer mantenimiento a la base de datos
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Todos los datos capturados por Ecoavistador están diponibles en un json por medio de la api en especial para las preguntas http://datos.labmde.org/milfs/api.php?simple&id=74 y http://datos.labmde.org/milfs/api.php?simple&id=76 para las respuesta, segun el protocolo de la api de milfs https://github.com/humano/milfs/wiki/API
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## LICENCIA
|
||||||
|
|
||||||
|
Licencia y Codigo
|
||||||
|
|
||||||
|
La licencia con que se presenta la aplicación Ecoadministrador es en licencia GPLv3 [Licencia](http://www.fsf.org/news/gplv3_launched) como es el espiritu en el cual ha sido la convocatoria de la Hackaton.
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
27
Formularios-Anidados.md
Normal file
27
Formularios-Anidados.md
Normal file
@ -0,0 +1,27 @@
|
|||||||
|
Los formularios anidados es una de las carácteristicas mas interesante de MILFS
|
||||||
|
|
||||||
|
Primero se crea el formulario principal en este caso un blog.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Ejemplo: http://datos.labmde.org/?id=27
|
||||||
|
|
||||||
|
Luego se crea el formulario de "respuesta" en este caso "comentarios" diciendo que es anidado con el formulario de "Blog"
|
||||||
|
|
||||||
|
Ejemplo: http://datos.labmde.org/?id=28
|
||||||
|
|
||||||
|
|
||||||
|
Al ver el contenido del formulario "blog " ejemplo http://datos.labmde.org/?id=27&c=1b3e951f20de8adcfce1f298bbc657a3
|
||||||
|
|
||||||
|
aparece responder con..
|
||||||
|
al seleccionar aparecerá el formulario de comentarios
|
||||||
|
|
||||||
|
Esos comentarios quedaran anidados o asociados con cada post del blog
|
||||||
|
si se consulta la api por el identificador del "post" se vera el contenido del post y los "comentarios" asociados a el
|
||||||
|
|
||||||
|
http://datos.labmde.org/api.php?identificador=1b3e951f20de8adcfce1f298bbc657a3
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
6
GeoJSON.md
Normal file
6
GeoJSON.md
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
# API GeoJSON
|
||||||
|
|
||||||
|
MILFS, provee una API que entrega los datos de cada fomulario en GeoJSON, un ejemplo de eso:
|
||||||
|
|
||||||
|
http://datos.labmde.org/json.php?id=22
|
||||||
|
|
||||||
@ -0,0 +1,127 @@
|
|||||||
|
#Parametrización
|
||||||
|
|
||||||
|
### Plantillas existentes:
|
||||||
|
Las plantillas de visualización deben tener el nombre de la plantilla, es decir, mapa, timeline, grid etc.
|
||||||
|
|
||||||
|
landingpage --> Es la plantilla que utiliza MILFS para mostrar en la visualización estandar de la herramienta
|
||||||
|
|
||||||
|
mapa --> Para parametrizar los mapas
|
||||||
|
|
||||||
|
timeline --> Para parametrizar las lineas de tiempo
|
||||||
|
|
||||||
|
grid --> Para parametrizar la visualización de directorio y cuando se utiliza el buscador
|
||||||
|
|
||||||
|
email --> Para parametrizar el envio de emails.
|
||||||
|
|
||||||
|
relacion --> Para crear una plantilla para los campos relación que se muestran en otros formularios.
|
||||||
|
|
||||||
|
relacion_drop --> Para crear la plantilla cuando se usan campos relación como filtros
|
||||||
|
|
||||||
|
resaltado --> Plantilla que se utiliza cuando se elige un campo como resaltado para un formulario.
|
||||||
|
|
||||||
|
presentacion ---> Plantilla para crear presentaciones utilizando una visualización como el siguiente ejemplo: https://tupale.co/presentacion.php?id=179#/ (Si se le da guardar a la pagina desde el navegador descarga un archivo html con la presentación.
|
||||||
|
|
||||||
|
respuesta ---> Plantilla para que se muestren los formularios anidados.
|
||||||
|
|
||||||
|
**Ejemplo de plantilla presentación:**
|
||||||
|
|
||||||
|
```php
|
||||||
|
<section data-transition= \'$campo_limpio[868]\'>
|
||||||
|
<h2> $campo_limpio[144] </h2>
|
||||||
|
|
||||||
|
|
||||||
|
<p><strong> $campo[726] </strong></p>
|
||||||
|
<p>
|
||||||
|
$campo[167]
|
||||||
|
</p>
|
||||||
|
</section>
|
||||||
|
|
||||||
|
```
|
||||||
|
|
||||||
|
### Uso de las plantillas:
|
||||||
|
|
||||||
|
Las plantillas se crean utilizando html y css3, Milfs utiliza Bootstrap como base para el css y tambien se puede utilizar los temas gratuitos de https://bootswatch.com/ hacemos una plantilla para mostrar la información de diferentes formas, para ello es necesario llamar los campos que tenemos asociado a un formulario y estas son las formas de llamarlos:
|
||||||
|
|
||||||
|
$campo_limpio --> Muestra el campo sin HTML
|
||||||
|
|
||||||
|
$campo_limpio_80 --> Muestra solo 80 caracteres del contenido del campo sin HTML
|
||||||
|
|
||||||
|
$campo --> Muestra el campo con HTML si contiene.
|
||||||
|
|
||||||
|
$campo_40 --> Muestra 40 caracteres
|
||||||
|
|
||||||
|
$campo_80 --> Muestra 80 Caracteres
|
||||||
|
|
||||||
|
$campo_55 --> Muestra 55 Caracteres
|
||||||
|
|
||||||
|
$nombre[id_campo] --> Para leer el nombre del campo en las plantillas
|
||||||
|
|
||||||
|
$fecha --> Muestra la fecha de publicación de los datos.
|
||||||
|
|
||||||
|
|
||||||
|
A partir del 1 de Noviembre de 2015, la plataforma incorpora una herramienta que permite dar formato, editar los estilos y decidir que campos mostrar en algunas visualizaciones.
|
||||||
|
|
||||||
|
Esta para acceder a esta herramienta se ingresa al formulario que se quiere visualizar y se busca el botón de parametrización:
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
La herramienta ofrece la posibilidad de crear plantillas, definir el campo de titulo, y poner iconos predefinidos a la categorización que se haga de un formulario.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#Timeline (Lineas de Tiempo)
|
||||||
|
|
||||||
|
Esta herramienta permite visualizar en forma de linea de tiempo cualquiera de los formularios que tengamos en nuestro MILFS, un ejemplo de esto es el siguiente:
|
||||||
|
http://datos.labmde.org/timeline.php?id=22
|
||||||
|
|
||||||
|
La visualización se puede parametrizar en la base de datos en la tabla de parametrización un ejemplo de esto es lo siguiente:
|
||||||
|
|
||||||
|
~~~
|
||||||
|
INSERT INTO `parametrizacion` (`id`, `tabla`, `campo`, `opcion`, `descripcion`, `visible`) VALUES
|
||||||
|
(, 'form_id', '20', 'titulo', '148', '1'),
|
||||||
|
(, 'form_id', '20', 'plantilla:timeline', '<li id=''#$control'' > \r\n<img src=''images/secure/?file=600/$campo[0]'' width=''256'' />\r\n<h1>$campo[148]</h1>\r\n<p>$campo[142]<p> \r\n$campo[141]<br>\r\n$campo[135] $campo[138]\r\n<small>$campo[17] $campo[28] / $campo[56] </small>\r\n $campo[143] \r\n</li>', '1');
|
||||||
|
~~~
|
||||||
|
|
||||||
|
#Formularios Embebidos
|
||||||
|
|
||||||
|
Esta herramienta permite generar una página con el formulario basta con pasar a la URL del MILF el paramentro:
|
||||||
|
|
||||||
|
/?form=ID_FORM
|
||||||
|
|
||||||
|
** Ejemplo: **
|
||||||
|
|
||||||
|
http://datos.labmde.org/?form=20
|
||||||
|
|
||||||
|
Esta herramienta es útil si queremos embeber un formulario en una página web, utilizando un iframe o algo parecido.
|
||||||
|
|
||||||
|
#Visualizacion de Mapas
|
||||||
|
|
||||||
|
Otra opcion de visualización es la de un mapa, todos los formularios que tengan datos georeferenciado pueden verse en un mapa, usando la funcion:
|
||||||
|
|
||||||
|
geo.php?id=ID_FORM
|
||||||
|
|
||||||
|
**Ejemplo:**
|
||||||
|
|
||||||
|
http://datos.labmde.org/map.php?id=21
|
||||||
|
|
||||||
|
#Portal
|
||||||
|
|
||||||
|
**Ejemplo:**
|
||||||
|
http://datos.labmde.org/portal.php
|
||||||
|
|
||||||
|
#Galeria
|
||||||
|
|
||||||
|
|
||||||
|
**Ejemplo:**
|
||||||
|
http://datos.labmde.org/galeria.php
|
||||||
3
Iniciandose-en-MILFS.md
Normal file
3
Iniciandose-en-MILFS.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
# Iniciandose en MILFS
|
||||||
|
|
||||||
|
Guía para el usuario que esta empezando.
|
||||||
66
Instalación-y-Actualización.md
Normal file
66
Instalación-y-Actualización.md
Normal file
@ -0,0 +1,66 @@
|
|||||||
|
Milfs esta basado en PHP 5.5+ y MySQL 5.4+, para su instalación requiere tener un servidor que tenga soporte para este tipo de tecnologías, sugiero la utilización del servidor web Apache2+ con el modulo para ejecutar scripts de php y con los módulos de php para permitir conexiones con mysql.
|
||||||
|
|
||||||
|
|
||||||
|
# Instalación
|
||||||
|
|
||||||
|
1. Crear una base de datos y Volcar la base de datos a MYSQL desde el archivo milfs.sql.gz
|
||||||
|
|
||||||
|
1. Mover el directorio milfs a /var/www/html/milfs o un lugar accesible.
|
||||||
|
|
||||||
|
1. Modificar el archivo milfs/includes/datos.php con los datos de acceso a la base de datos MySQL, y configurar los respectivos path según los lugares elegidos en su servidor para hacer la instalación.
|
||||||
|
|
||||||
|
1. Mover el directorio images_secure a un lugar no accesible via web /var/www/images_secure Dar permiso de escritura al www-data sobre images_secure y su contenido.
|
||||||
|
|
||||||
|
1. Ingresar por http al aplicativo eje. http://localhost/milfs
|
||||||
|
|
||||||
|
1. Ingresar con usuario: admin ; clave: admin
|
||||||
|
|
||||||
|
1. Actualizar los datos de la institución en el área de configuración. Especialmente un email válido
|
||||||
|
|
||||||
|
1. Salir de la aplicación
|
||||||
|
|
||||||
|
1. Solicitar cambio de la contraseña.
|
||||||
|
|
||||||
|
1. Revisar las instrucciones enviadas al email.
|
||||||
|
|
||||||
|
1. La instalación básica de MILFS tiene algunos campos creados y un formulario de muestra llamado contacto.
|
||||||
|
|
||||||
|
# Actualización
|
||||||
|
|
||||||
|
* Para que se muestren las imágenes por medio de la api.php en las versiones antes del **20150218**
|
||||||
|
se debe hacer la siguiente entrada en el mysql:
|
||||||
|
|
||||||
|
INSERT INTO `form_campos` (`id`, `id_especialista`, `id_empresa`, `campo_nombre`, `campo_descripcion`, `campo_tipo`, `campo_area`, `orden`, `activo`, `identificador`, `bloqueo`, `tipo_contenido`) VALUES
|
||||||
|
(0, 0, 1, 'imagen', 'Campo especial para la imagen', 15, 0, 0, 1, 'imagen', 0, '');
|
||||||
|
|
||||||
|
|
||||||
|
* Para agregar el campo **"Select Combo"** en instancias instaladas con el código de antes del **1 de Junio**, ejecute este comando en MYSQL:
|
||||||
|
|
||||||
|
INSERT INTO `form_tipo_campo` (`id_tipo_campo`, `tipo_campo_nombre`, `tipo_campo_accion`, `activo`) VALUES (9, 'Combo select', 'combo', 1);
|
||||||
|
|
||||||
|
|
||||||
|
* Para agregar el campo **"Relación"** en instancias instaladas con el código de antes del **9 de Junio**, ejecute este comando en MYSQL:
|
||||||
|
|
||||||
|
INSERT INTO `form_tipo_campo` (`id_tipo_campo`, `tipo_campo_nombre`, `tipo_campo_accion`, `activo`) VALUES (10, 'Relación', 'relacion', 1);
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
# Solución de posibles problemas
|
||||||
|
|
||||||
|
|
||||||
|
## Milfs HTTPS:
|
||||||
|
|
||||||
|
Es necesario modificar el archivo
|
||||||
|
https://github.com/humano/milfs/blob/master/milfs/index.php
|
||||||
|
|
||||||
|
Buscar la linea (Linea 5):
|
||||||
|
$xajax = new xajax();
|
||||||
|
|
||||||
|
Y cambiar la por
|
||||||
|
$xajax = new xajax("https://URLSITE/milfs/index.php");
|
||||||
|
|
||||||
|
- O el lugar para en donde este instalado su instancia de MILFS
|
||||||
|
|
||||||
|
Si tiene problemas para visualizar imagenes en una conexión segura prueba editar el archivo
|
||||||
|
https://github.com/humano/milfs/blob/master/milfs/images/secure/index.php
|
||||||
|
Linea 22 cambiando HTTP por HTTPS
|
||||||
18
Manejo-de-Formularios.md
Normal file
18
Manejo-de-Formularios.md
Normal file
@ -0,0 +1,18 @@
|
|||||||
|
# Formularios
|
||||||
|
## Crear un Formulario
|
||||||
|
Es el botón que te dirige a una serie de campos que debes completar para crear tu formulario. Esos campos son los que se describen a continuación.
|
||||||
|
### Nombre para el formulario
|
||||||
|
Es un espacio para escribir el título del formulario que quieres crear.
|
||||||
|
### Descripción
|
||||||
|
Es un espacio para agregar una descripción breve sobre el formulario que quieres crear.
|
||||||
|
### Formulario anidado con
|
||||||
|
Es una opción para elegir donde quieres anidar tu formulario. Saber más sobre [Formularios Anidados](https://github.com/humano/milfs/wiki/Formularios-Anidados.).
|
||||||
|
### Grupo
|
||||||
|
Es un espacio para escribir una categoría que te permita darle un orden a tus formularios. Cuando tenemos muchos formularios en nuestra interfaz podemos perdernos tratando de encontrar el que necesitamos. La opción "Grupo" te permite asignarle un nombre (categoría) al formulario que lo agrupará con los demás que tengan ese mismo nombre. Así cuando vayas a buscar en **Formularios** puedes filtrar por nombre en el botón **Seleccionar Grupos**.
|
||||||
|
### Privado - Público
|
||||||
|
Te permite elegir entre dos opciones:
|
||||||
|
* **Privado:** Esta opción te permite tener tu formulario para que solo tú puedas acceder y responder a él.
|
||||||
|
* **Público:** Esta opción te permite tener tu formulario para que todas las personas puedan acceder y responder a él.
|
||||||
|
|
||||||
|
### Grabar
|
||||||
|
Es el botón que te permite grabar la información registrada en los campos anteriores y así crear tu formulario.
|
||||||
1
Milfs-y-HTTPS.md
Normal file
1
Milfs-y-HTTPS.md
Normal file
@ -0,0 +1 @@
|
|||||||
|
# Milfs y HTTPS
|
||||||
25
Multiempresa.md
Normal file
25
Multiempresa.md
Normal file
@ -0,0 +1,25 @@
|
|||||||
|
## Reglas:
|
||||||
|
1. El usuario con id (1) es el desadministrador, puede crear empresas y usuarios preasignados a una empresa
|
||||||
|
|
||||||
|
2. Los demás usuarios pueden gestionar su empresa y crear usuarios solo para su empresa.
|
||||||
|
|
||||||
|
|
||||||
|
# Configuración del servidor en multidominios
|
||||||
|
|
||||||
|
## Apache
|
||||||
|
|
||||||
|
Cada virtualhost de apache debe tener las siguientes reglas de rewrite
|
||||||
|
|
||||||
|
```
|
||||||
|
RewriteEngine On
|
||||||
|
RewriteCond %{HTTP_HOST} ^www\.dominio\.org$
|
||||||
|
RewriteRule ^/?$ "http\:\/\/dominio\.org\/$1" [R=301,L]
|
||||||
|
RewriteRule "^/$" "/e50" [R]
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
16
Pagina-de-inicio-(Landing-page).md
Normal file
16
Pagina-de-inicio-(Landing-page).md
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
# Landingpage
|
||||||
|
MILFS cuenta con una [página de inicio](https://github.com/humano/milfs/blob/master/website/index.php) que muestra una panorámica de los repositorios de datos y además sirve como lanzadera para consultar diferentes aplicaciones según la codificación por URI así:
|
||||||
|
|
||||||
|
* a = Aplicación [https://tupale.co/e1](https://tupale.co/a74)
|
||||||
|
* e = EMPRESA [https://tupale.co/e1](https://tupale.co/e1)
|
||||||
|
* s= SET DE DATOS [https://tupale.co/s31](https://tupale.co/s31)
|
||||||
|
* i= IDENTIFICADOR [https://tupale.co/i935fb0947a45a52e7ad63b2b7539b009](https://tupale.co/i935fb0947a45a52e7ad63b2b7539b009)
|
||||||
|
* d= IDENTIFICADOR EDITABLE [https://tupale.co/d935fb0947a45a52e7ad63b2b7539b009](https://tupale.co/d935fb0947a45a52e7ad63b2b7539b009)
|
||||||
|
* f= FORMULARIO [https://tupale.co/f31](https://tupale.co/f31)
|
||||||
|
* g=FORMULARIO EMBEBIDO [https://tupale.co/g31](https://tupale.co/g31)
|
||||||
|
* h=ADDON [https://tupale.co/hmachitroll](https://tupale.co/hmachitroll)
|
||||||
|
* j=ADDON EMBEBIDO [https://tupale.co/jmachitroll](https://tupale.co/jmachitroll)
|
||||||
|
|
||||||
|
Los parámetros basados en GET que se usaban anteriormente son soportados por compatibilidad hacia atrás pero se consideran una mala práctica y serán obsoletos pronto.
|
||||||
|
Estas funciones dependen del archivo [.htaccess](https://github.com/humano/milfs/blob/master/website/.htaccess) incluido.
|
||||||
|
|
||||||
342
Plantillas.md
Normal file
342
Plantillas.md
Normal file
@ -0,0 +1,342 @@
|
|||||||
|
# Ejemplos de plantillas utilizadas en algunos de los proyectos de Tupale.
|
||||||
|
|
||||||
|
Estas plantillas utilizan CSS3 y HTML5, las plantillas utilizan los campos asociados a cada formulario para utilizarlas debe cambiar los ID de los campos asociados a cada plantilla.
|
||||||
|
|
||||||
|
## Plantillas Red de Huerteros.
|
||||||
|
|
||||||
|
### Base de datos de Huertas
|
||||||
|
|
||||||
|
#### Mapa
|
||||||
|
|
||||||
|
Plantilla utilizada para las fichas del mapa: https://redhuerteros.org/milfs/map.php?id=43
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='alert alert-success'>
|
||||||
|
<div class= ' row'>
|
||||||
|
<div class='col-sm-4'>
|
||||||
|
<img class='img img-responsive img-rounded' src='images/secure/?file=300/$campo[220]' />
|
||||||
|
<br>
|
||||||
|
<a class='btn btn-success' href='http://redhuerteros.org/I$control' target=_blank> Compartir </a>
|
||||||
|
<a target ='redes' class='btn btn-success'href='http://twitter.com/share?url=$_SESSION[site]i$control&text=$campo_limpio[222] / $campo_limpio[504] @RedHuerteros'>
|
||||||
|
<i class='fa fa-twitter'></i></a>
|
||||||
|
<a target ='redes' class='btn btn-success' href='https://www.facebook.com/sharer/sharer.php?u=$_SESSION[site]i$control'> <i class='fa fa-facebook'></i>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class='col-sm-8'>
|
||||||
|
<ul class= ' list-unstyled'>
|
||||||
|
<li class=' fa '><h2> $campo_limpio[222] </h2></li>
|
||||||
|
<br>
|
||||||
|
<li class=' fa fa-info'><strong> Categoría de la Huerta: </strong>$campo_limpio[227] / $campo_limpio[505] </li>
|
||||||
|
<br>
|
||||||
|
<li class=' fa fa-info'><strong> Comuna: </strong>$campo_limpio[504] </li>
|
||||||
|
<br>
|
||||||
|
<li ><i class=' fa fa-info'></i> <strong>Dirección:</strong> $campo_limpio[223] </li>
|
||||||
|
<li class=' fa fa-info'> <strong> Persona de Contacto: </strong> $campo_limpio[225] </li>
|
||||||
|
<br>
|
||||||
|
<li class=' fa fa-info'> <strong> Correo Electrónico: </strong> $campo_limpio[226] </li>
|
||||||
|
<br>
|
||||||
|
<li class=' fa fa-info'> <strong> Teléfono de contacto: </strong> $campo_limpio[224] </li>
|
||||||
|
<br>
|
||||||
|
<li><img src='http://qwerty.co/qr/?d=http://redhuerteros.org/i$control' alt='$control' title='' style='width:20%' ;='' class='img img-responsive img-rounded'> </li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Landingpage
|
||||||
|
Ejemplo de plantilla: https://redhuerteros.org/I346c3ebbb0be517c3ae4bb46c4cd6142
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div >
|
||||||
|
<div class= 'row'>
|
||||||
|
<div class='col-sm-4'>
|
||||||
|
<img class='img img-responsive img-rounded' src='/milfs/images/secure/?file=300/$campo[220]' />
|
||||||
|
<br>
|
||||||
|
<a class='btn btn-primary' href='http://redhuerteros.org/I$control' target=_blank> Compartir </a>
|
||||||
|
<a target ='redes' class='btn btn-primary'href='http://twitter.com/share?url=https://redhuerteros.org/i$control&text=Conoce la huerta: $campo_limpio[222] / $campo_limpio[504] @RedHuerteros'>
|
||||||
|
<i class='fa fa-twitter'></i>Twitter</a>
|
||||||
|
<a target ='redes' class='btn btn-primary' href='https://www.facebook.com/sharer/sharer.php?u=https://redhuerteros.org/i$control'>Facebook <i class='fa fa-facebook'></i>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
<div class='col-sm-8'>
|
||||||
|
<h2> $campo_limpio[222] </h2>
|
||||||
|
<ul class= ' list-group'>
|
||||||
|
<li class='text-success'><strong> Categoría de la Huerta: </strong>$campo_limpio[227] / $campo_limpio[505] </li>
|
||||||
|
<li class='text-success'><strong> Comuna: </strong>$campo_limpio[504] </li>
|
||||||
|
<li class='text-success'> <strong>Dirección:</strong> $campo_limpio[223] </li>
|
||||||
|
<li class='text-success'> <strong> Persona de Contacto: </strong> $campo_limpio[225] </li>
|
||||||
|
<li class='text-success'> <strong> Correo Electrónico: </strong> $campo_limpio[226] </li>
|
||||||
|
<li class='text-success'> <strong> Teléfono de contacto: </strong> $campo_limpio[224] </li>
|
||||||
|
</ul>
|
||||||
|
<img src='https://qwerty.co/qr/?d=http://redhuerteros.org/i$control' alt='$control' title='' style='width:20%' ;='' class='img img-responsive img-rounded'>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
#### Campo Relación
|
||||||
|
|
||||||
|
```html
|
||||||
|
|
||||||
|
<div class='col-md-12 well well-sm'>
|
||||||
|
<h2>$campo_limpio[222]</h2>
|
||||||
|
<a href='/milfs/images/secure/?file=600/$campo[220]' data-type='image' data-toggle='lightbox' data-title='' data-footer='$campo_limpio[222] '><img style='margin: 10px; float: left; max-width:50%' class='img img-responsive img-rounded' src='/milfs/images/secure/?file=150/$campo[220]'> </a>
|
||||||
|
<strong>Tipo de Huerta:</strong> $campo_limpio[227] <br>
|
||||||
|
<strong>Comuna:</strong> $campo_limpio[504] <br>
|
||||||
|
<strong>Barrio:</strong>$campo_limpio[505]
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Caracterización de Huertas
|
||||||
|
Ejemplo de plantilla: https://redhuerteros.org/Iae0da2dec7eb0c74409aafca3f93969f
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='col-md-12 panel panel-default'>
|
||||||
|
|
||||||
|
$campo[508]
|
||||||
|
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[523]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[523]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[524]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[524]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[525]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[525]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[526]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[526]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[527]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[527]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[528]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[528]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[529]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[529]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-sm-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[531]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[531]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[555]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[555]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[554]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[554]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[530]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[530]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[532]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[532]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[533]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[533]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[534]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[534]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[535]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[535]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[536]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[536]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='col-md-6 panel panel-success'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<h3 class='panel-title'>$nombre[556]</h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo_limpio[556]
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<div class='col-md-12 alert alert-success'>
|
||||||
|
<a class='btn btn-primary' href='http://redhuerteros.org/I$control' target=_blank> Compartir </a>
|
||||||
|
<a target ='redes' class='btn btn-primary'href='http://twitter.com/share?url=https://redhuerteros.org/i$control&text=Más información sobre: $campo_limpio[222] @RedHuerteros'>
|
||||||
|
<i class='fa fa-twitter'></i>Twitter</a>
|
||||||
|
<a target ='redes' class='btn btn-primary' href='https://www.facebook.com/sharer/sharer.php?u=https://redhuerteros.org/i$control'> <i class='fa fa-facebook'></i>Facebook
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Enlaces de interes
|
||||||
|
|
||||||
|
Ejemplo de plantilla: https://redhuerteros.org/I4afe1370ed1c4315b015badb350ebd35
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='alert alert-success' style='word-wrap: break-word !important;'>
|
||||||
|
<div class= ' row'>
|
||||||
|
<div class='col-sm-4'>
|
||||||
|
<img class='img img-responsive img-rounded' src='/milfs/images/secure/?file=300/$campo[220]' />
|
||||||
|
<br>
|
||||||
|
<a class='btn btn-primary' href='http://redhuerteros.org/I$control' target='_blank'> Compartir </a>
|
||||||
|
<a target ='redes' class='btn btn-primary' href='http://twitter.com/share?url=https://redhuerteros.org/i$control&text=$campo_limpio[537] / $campo_limpio[543] @RedHuerteros'>
|
||||||
|
<i class='fa fa-twitter'></i> Twitter</a>
|
||||||
|
<a target ='redes' class='btn btn-primary' href='https://www.facebook.com/sharer/sharer.php?u=https://redhuerteros.org/i$control'> <i class='fa fa-facebook'> Facebook</i> </a>
|
||||||
|
</div>
|
||||||
|
<div class='col-sm-8'>
|
||||||
|
<h2> $campo_limpio[537] </h2>
|
||||||
|
<ul >
|
||||||
|
<li ><strong> Enlace: </strong><a href='$campo_limpio[543]' target='_blank'> Visitar / Descargar: $campo_limpio[537]</a> </li>
|
||||||
|
<li ><strong> Resumen: </strong>$campo_limpio[544] </li>
|
||||||
|
<li ><strong>Fuente:</strong> $campo_limpio[697] </li>
|
||||||
|
<li > <strong> Etiquetas: </strong> $campo_limpio[539] </li>
|
||||||
|
</ul>
|
||||||
|
<img src='https://qwerty.co/qr/?d=https://redhuerteros.org/i$control' alt='$control' title='' style='width:20%' ;'' class='img img-responsive img-rounded center-block'>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Resaltado
|
||||||
|
|
||||||
|
Ejemplo de plantilla: https://redhuerteros.org/e50
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='alert alert-success' style='word-wrap: break-word !important;'>
|
||||||
|
<div class= ' row'>
|
||||||
|
<div class='col-sm-4'>
|
||||||
|
<img class='img img-responsive img-rounded' src='/milfs/images/secure/?file=300/$campo[220]' />
|
||||||
|
</div>
|
||||||
|
<div class='col-sm-8'>
|
||||||
|
<h2> $campo_limpio[537] </h2>
|
||||||
|
<ul >
|
||||||
|
<li ><strong> Enlace: </strong><a href='$campo_limpio[543]' target='_blank'> Visitar / Descargar: $campo_limpio[537]</a> </li>
|
||||||
|
<li ><strong> Resumen: </strong>$campo_limpio[544] </li>
|
||||||
|
<li ><strong>Fuente:</strong> $campo_limpio[697] </li>
|
||||||
|
<li > <strong> Etiquetas: </strong> $campo_limpio[539] </li>
|
||||||
|
</ul>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Plantilla tipo Blog
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='container-fluid'>
|
||||||
|
<span class='badge'> $campo_limpio[153] </span>
|
||||||
|
<h2> $campo_limpio[729] | <small> $campo_limpio[771] </small></h2>
|
||||||
|
<div style='max-width:20%; float:left; margin: 10px;'>
|
||||||
|
<img style='' class='img img-responsive img-rounded' src='milfs/images/secure/?file=300/$campo[728]' />
|
||||||
|
</div>
|
||||||
|
<div style='width:30%; float:right; margin: 10px;'>
|
||||||
|
<strong class='text-warning'> $campo[726] </strong>
|
||||||
|
</div>
|
||||||
|
<p> $campo[727] </p>
|
||||||
|
<div style='max-width:20%; float:left; margin: 10px;'>
|
||||||
|
$campo[23]
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<small class='clearfix' style='display:block;overflow: none;'>Publicacion: $fecha </small>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
### Plantilla ejemplo de blog
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class='panel panel-primary'>
|
||||||
|
<div class='panel-heading'>
|
||||||
|
<a href='/milfs/images/secure/?file=full/$campo[713]' data-type='image' data-toggle='lightbox' data-title='' data-footer=' $campo_limpio[714] '><img style='margin: 10px; float: left; max-width:50%' class='img img-responsive img-rounded' src='/milfs/images/secure/?file=300/$campo[713]'> </a
|
||||||
|
<h3 class='panel-title'><h2 >$campo_limpio[717] </h2> </h3>
|
||||||
|
</div>
|
||||||
|
<div class='panel-body'>
|
||||||
|
$campo[716] </div>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
|
### Plantilla ejemplo de Timeline
|
||||||
|
|
||||||
|
```
|
||||||
|
<li id='#$control' >
|
||||||
|
<img class='img img-responsive img-rounded' src='https://a.algoestapasando.cc/milfs/images/secure/?file=300/$campo[713]' />
|
||||||
|
<h1>$campo[717]</h1>
|
||||||
|
<p>$campo[716]<p>
|
||||||
|
</li>
|
||||||
|
```
|
||||||
3
WishList.md
Normal file
3
WishList.md
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
# Lista de deseos para MILFS
|
||||||
|
|
||||||
|
# Usar los issues para eso
|
||||||
Loading…
Reference in New Issue
Block a user